【分享】 一种新的插件调试方法
这篇文章来自一个小伙伴的投稿。他一直想实现一种机制,可以在插件面板打开的时候,就能自动打开devTool进行调试,提升插件开发效率。我们针对这个话题在微信里头交流多回

关于如何调试CEP面板,我之前在【CEP教程-4】开发工具选择和调试 推荐使用旧版本的chromium来进行debug,但显然无法满足他的诉求,于是他经过各种苦思冥想、学习专研最终摸索出了更智能的调试方法,我钦佩他这种执着的问题解决精神,于是和他交流将这个过程记录下来,分享给大家。
以下是他的原文
浅尝AppleScript的便利性
前言
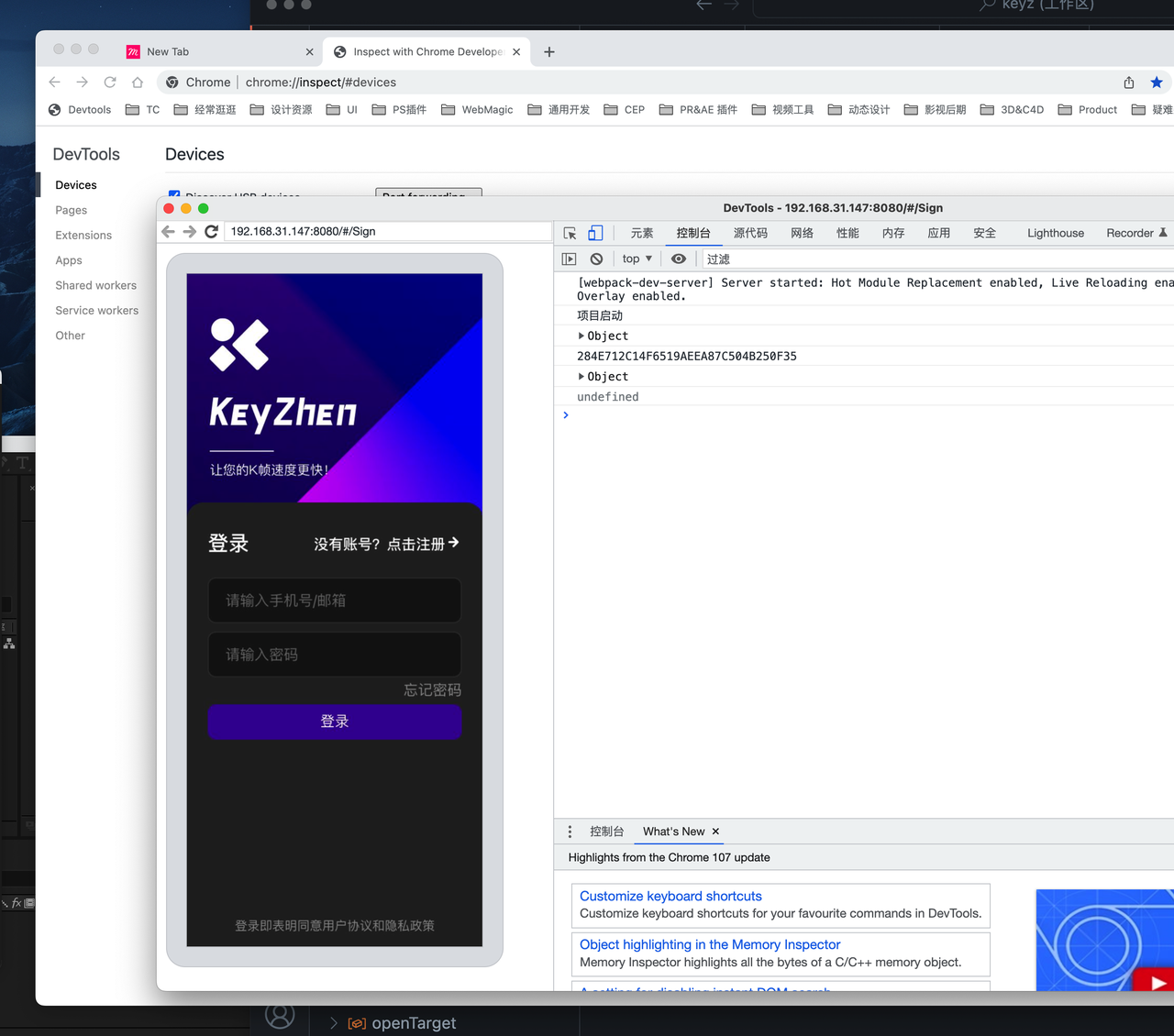
由于插件调试必须调用远程调试,而远程调试无非就两种方式,其中remote Target方式是最舒服的,控制台的版本也是最新的,窗口也是独立的,重复打开也只是唤醒
1. websocket地址访问调试

2. RemoteTarget调试

进程
1. 实在太爱Remote Target了
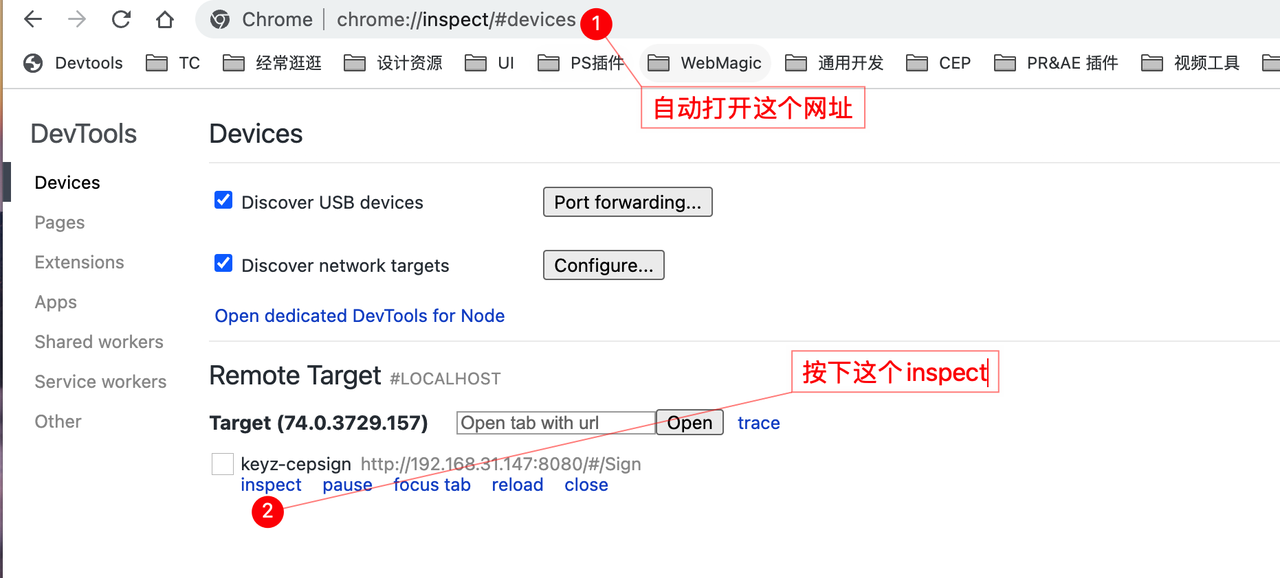
本来在寻找解决方案的时候,更倾向于RemoteTarget调试方法,但是这个方法每次都要访问一个chrome的inspect页面,然后点击remote Target里的inspect按钮,但就是这两个步骤,在寻找自动化打开的解决方案时,四处碰壁,首先是期望可以通过链接打开的方式打开这个控制台,但是尝试过很多次,

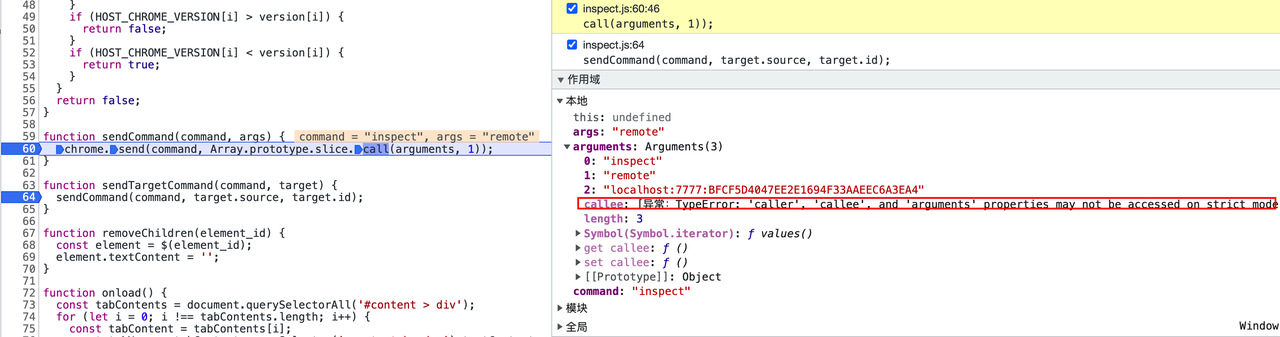
在inspect页面上,发现inspect按钮绑定的函数是这两个,在debug后发现这个函数不仅不能变成链接地址,而且还只能在这个页面打开…这就变得很无语了在四处碰壁后,还发现了两个目前阶段还看不懂不会用也还没精气神去研究的课题,分别是puppeteer和devtools,前者是Node一个自动化的库,后者是一个谷歌浏览器Devtools的协议框架,前者正是基于后者基础上开发

2. 被迫妥协接受了websock地址访问调试法
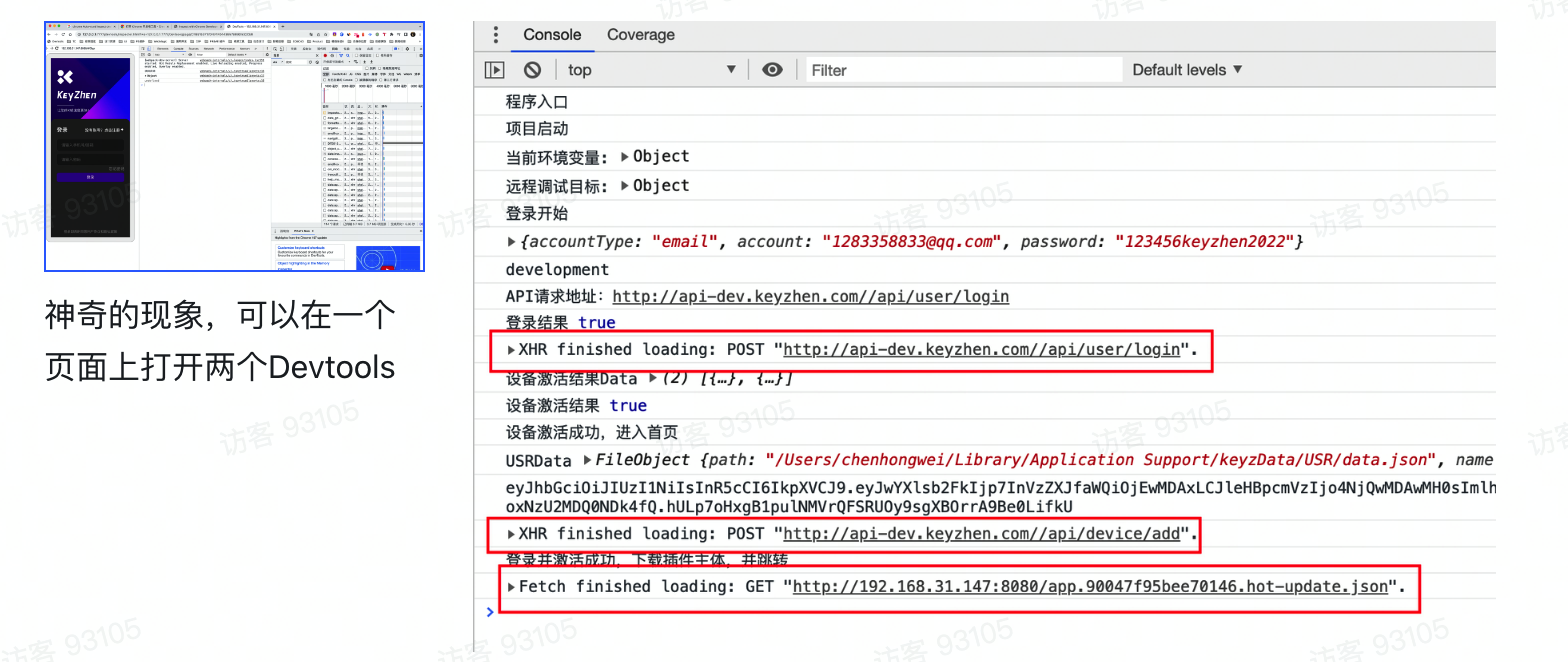
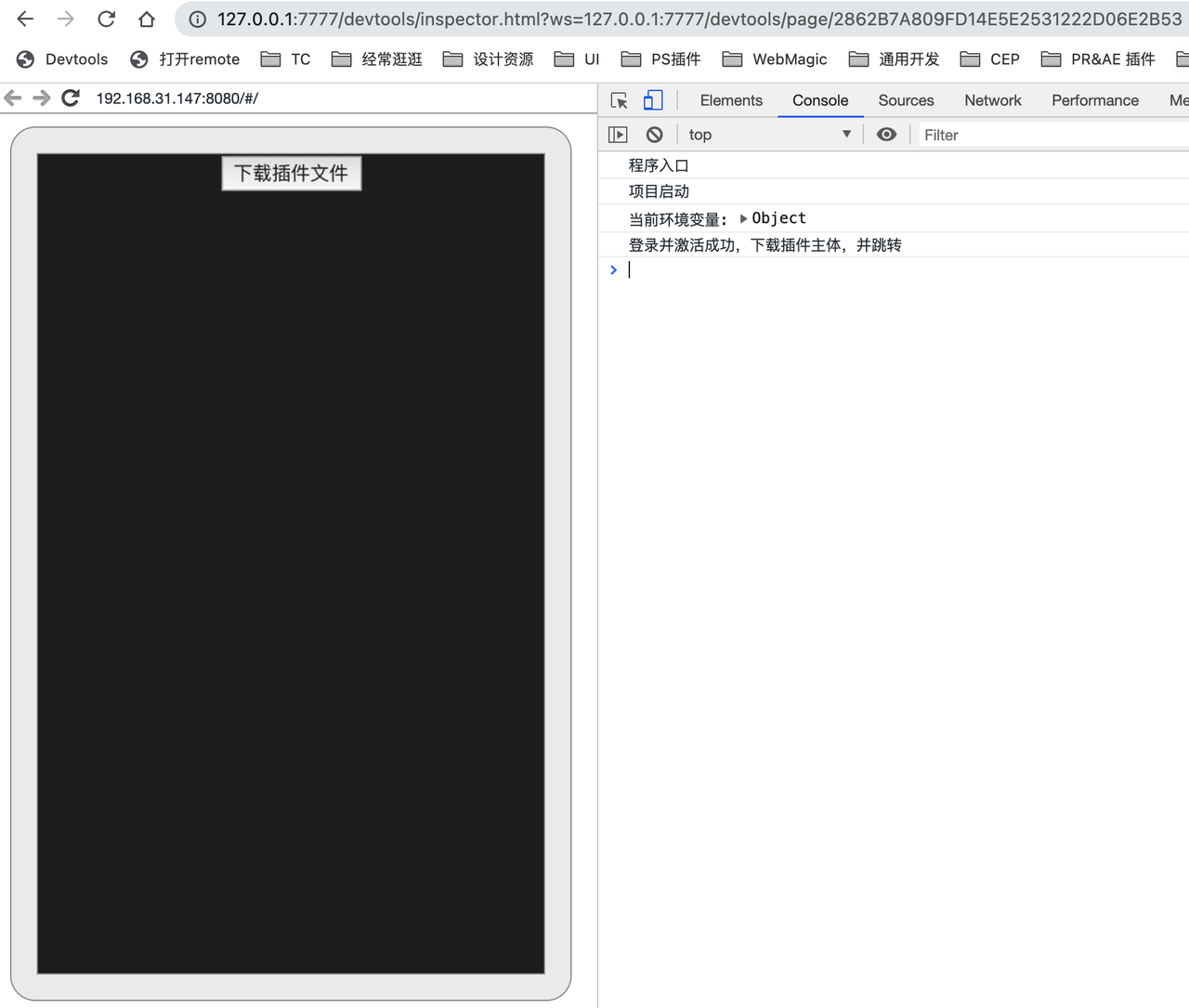
不得已,又想更快点,所以被迫接受了websock地址在浏览器打开访问的方法来调试,弊端就是调试的控制台是老版本的,无法切换到中文,AJAX请求会有警告信息,总之毛病很多,但无奈被迫接受,也做了自动化,集合在项目上


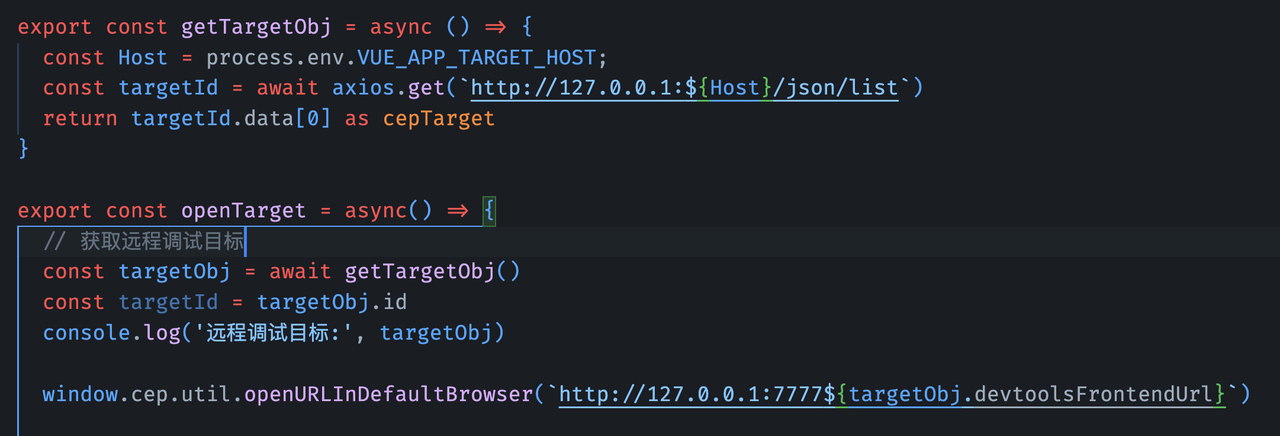
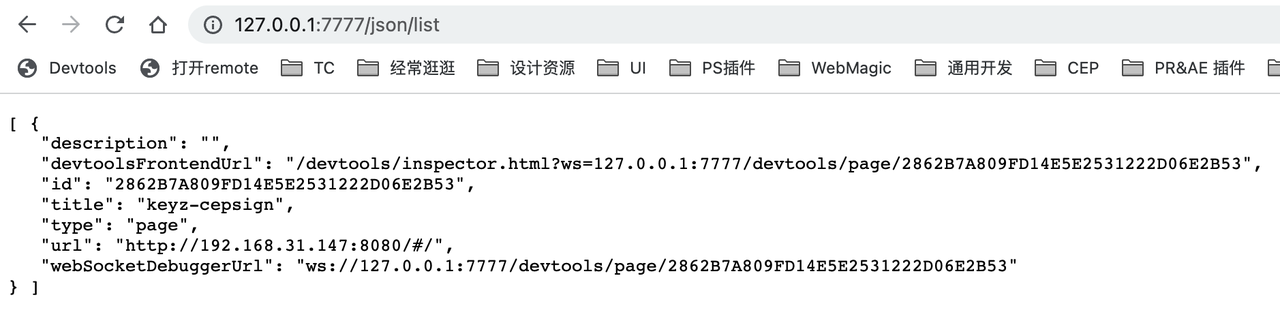
其实就是请求本地端口,获取websocket,然后会拿到一个对象


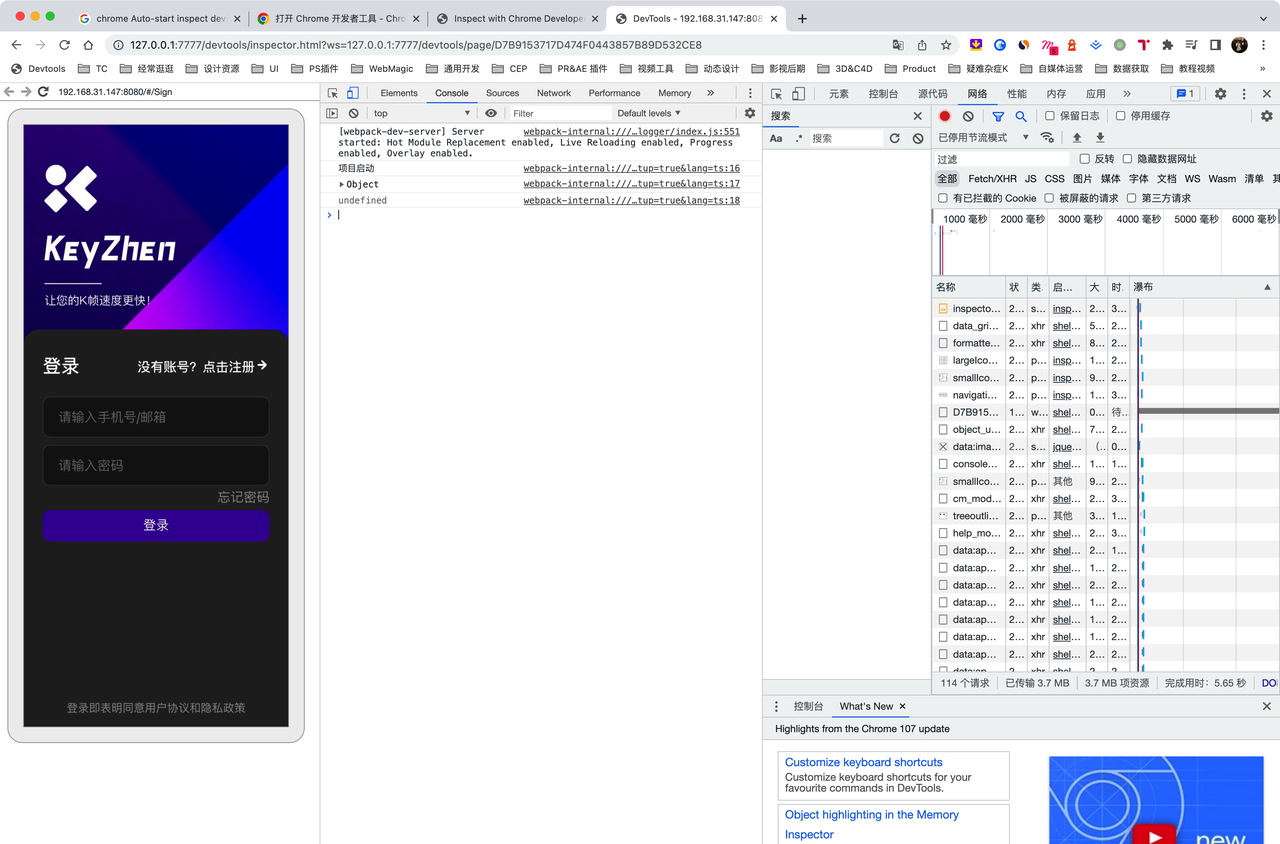
这个对象中的devtoolsFrontendUrl和127.0.0.1:端口拼接起来即是调试网址,内置旧版本的Devtools
其实到这,已经很自动化了,不用自己点,也不用自己操作
But,真的非常难接受浏览器标签页里多了好多这个地址,因为每次刷新插件的页面都会唤醒这个函数,然后打开一个新的页面,本来有时候解决一个问题,就得开几十个Tab,实在是无法忍受还要多这么多这些Tab,用了没两三天,强迫症几度犯得我有暴力倾向了
结局
在偶然间接触到AppleScript,以前有听过,但真的没兴趣和时间去了解的一个东西,再看了一个案例以后彻底看到了Remote Target方法的希望了

以上代码,在我cv到AppleScript中运行后,真的神奇了,它真的会自己打开网址,输入关键词,搜索
然后照着上面的代码进行改造,终于实现了打开chome:inspect页面,点击了inspect按钮
https://blog.csdn.net/Mr17Liu/article/details/116488957
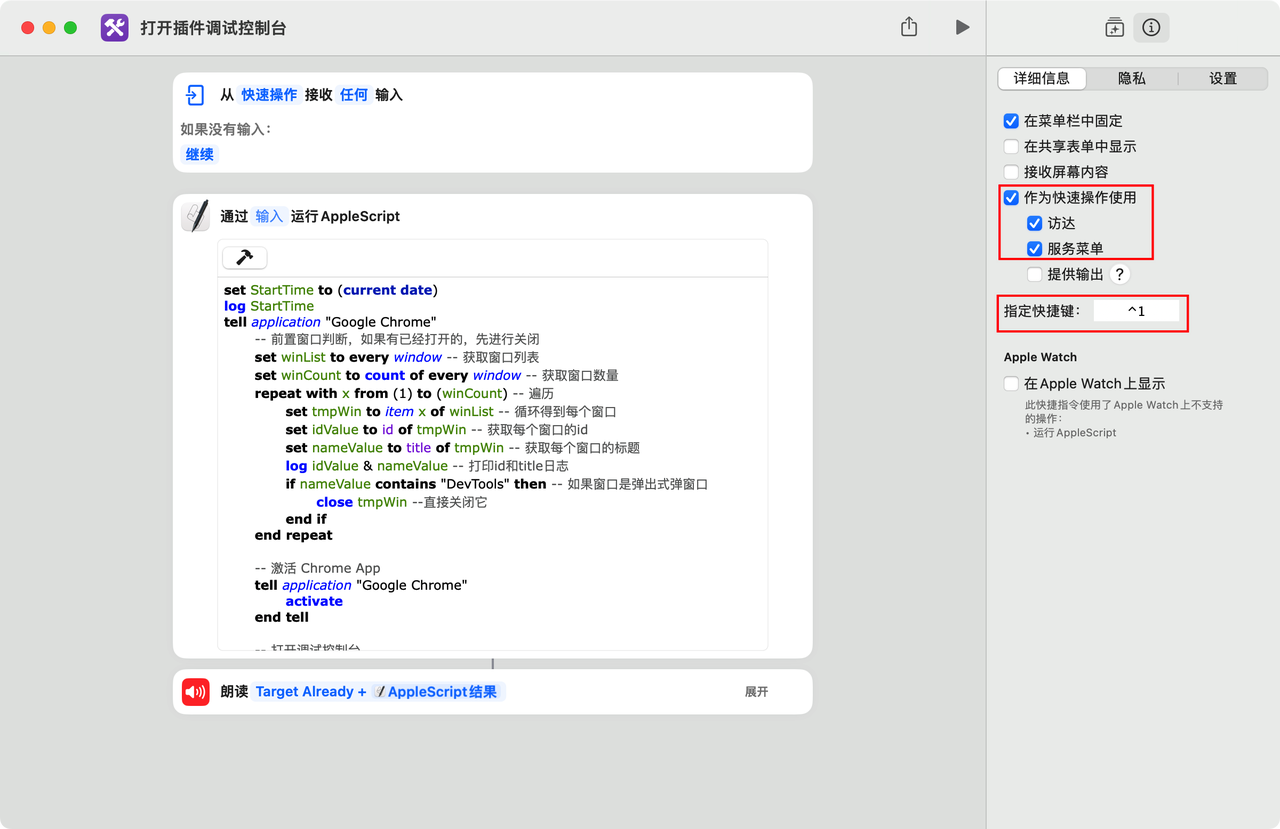
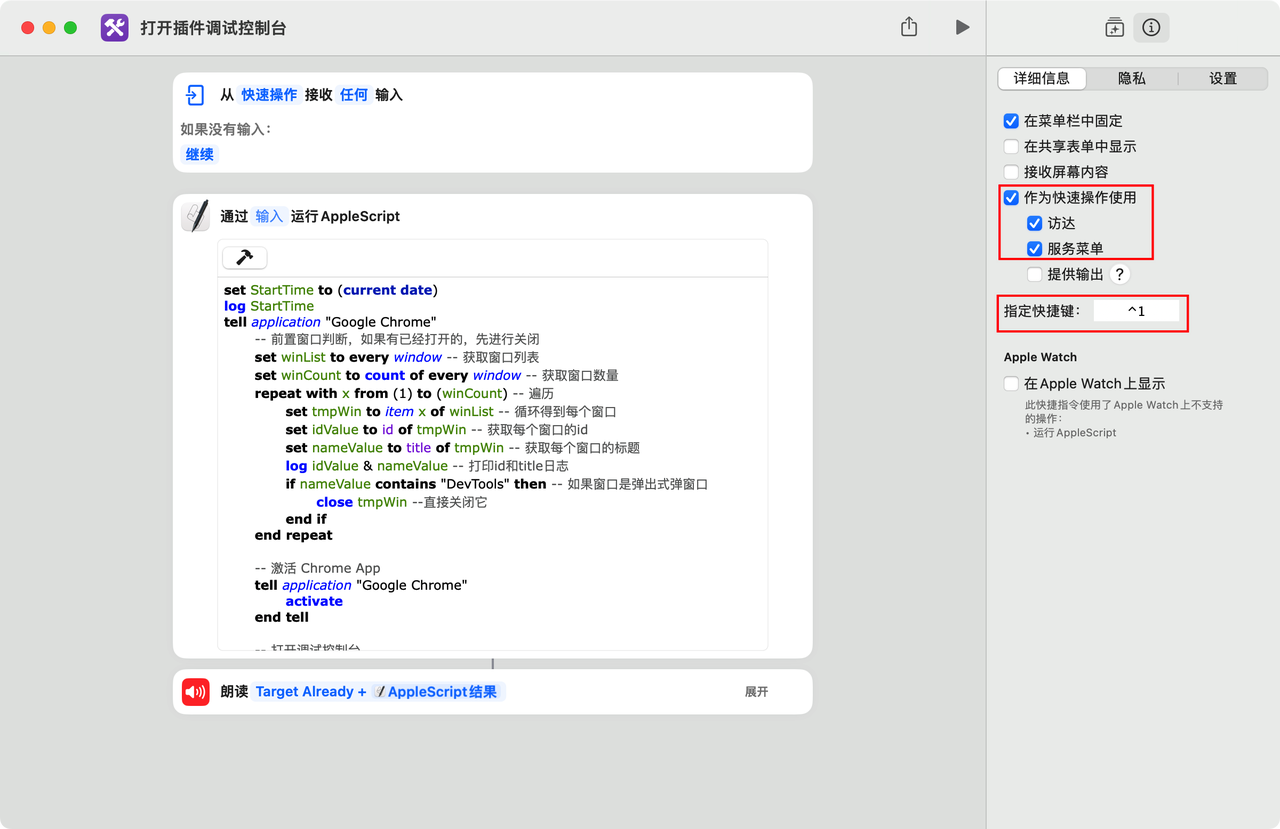
核心代码

核心代码就图中红框部分,第一个红框主要是去遍历Chrome的窗口,如果检查到Devtools的窗口,就先关闭,这个可有可无,但是有是最好,特别治愈强迫症,第二个红框就是核心逻辑了,主要就是在窗口新建Tab标签页打开chrome://inspect这个网址,然后告诉这个标签页,点击页面上的元素,这个元素就是inspect这个按钮的className,至此,点击运行就可以实现了
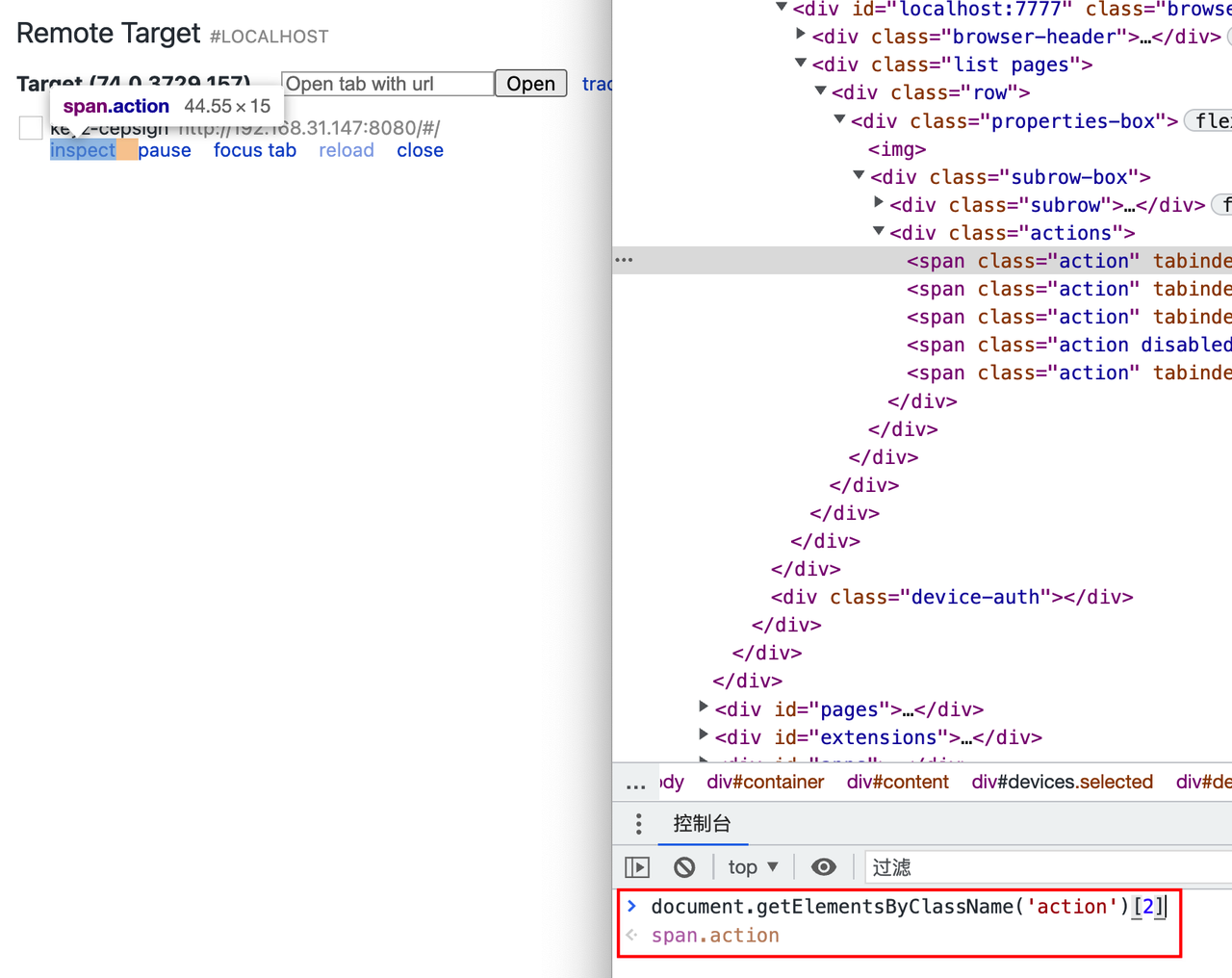
获取页面元素
通过检查元素,拿到页面要点击按钮的JS路径
本来复制JS路径会更快的,但是在AppleScript中无法执行这个代码,所以千万不要用querySelector这个方法

快速运行AppleScript的几个方式
脚本写好了,那就是到了怎么让这个脚本快速启动,最开始我是用了快捷指令,因为这玩意权限很高,可以在配置快捷键,可以配置右键菜单,而且有Siri搭配简直他妈不要太6,特别是最后朗读一遍Target Already,简直就是贾维斯亲临现场,自己就是他吗钢铁侠的赶脚,但是最后还是集成到了项目呢
- 快捷指令方式(快捷键+Siri)

- CMD命令
1 | osascript test.scpt |
- 项目集成
有了CMD命令的方式,就可以集成到项目内了,主要就是用到cep_node模块,然后执行上面的命令