UXP是Adobe新推出(虽然也有几年了)的插件架构,不像以前CEP那样使用JSX来和宿主进行交互,UXP官方提供了对应的photoshop-api,使用起来融合性更好,更方便一些。但是你在是做CEP插件迁移的时候会发现官方提供的API寥寥无几,很多以前在JSX可以运行的能力都缺失了,虽然Adobe也意识到了这个问题,于是提供了一个叫做batch play的补丁运作机制,但用起来还是非常别扭。
大家好,教程更新割了整整一年之后,我又回来了。现在是2025年春节假期期间,实在有点闲着无聊,就打算把我的CEP插件迁移到UXP,顺便把教程更新一下。从昨天开始重新去翻官方的文档,发现一年多过去了,UXP的功能支持没有什么新的变化,文档也没有什么新的内容,Adobe爸爸的更新速度真是让人捉急。
今天借着把我的切图插件从CEP迁移到UXP的契机,给大家逐步介绍一下我的整个UXP面板开发过程,期间我会穿插一些UXP的关键开发知识,让大家能够更加系统地了解UXP的开发。
首先和各位小伙伴道个歉,本博客断更了有半年之久。去年我成功的考上了研究生,然后从今年9月份开始,每周一到周五要上班,周六周日要去上课,基本就是全天候不停歇,整个人处于焦麻的状态。同时在今天 6 月份的时候,工作职责上有一些变更,导致主业更忙了,就很难分出心思来写博客了。

不过经过最近的一些主动调整,重新梳理了日常工作作息,偶尔也能抽出一丢丢时间,静下心来继续写一些东西,沉淀和总结,也是促进成长重要的一环。Anyway,胡汉三我又杀回来啦!
这篇教程开始,我会借着将CEP的切图插件迁移到UXP的契机,带大家完整地走完开发一个UXP插件的过程。
完整的视频在这里:https://www.bilibili.com/video/BV1c84y1T7H3/
欢迎大家点赞关注转发!
有疑问或者想进一步交流的小伙伴,微信扫码进群讨论

上篇教程我们介绍了如何通过官方提供的Samples来快速跑出来一个hello world插件面板,这样虽然可以让我们快速启动开发,直接在样例的基础上修改我们需要的代码就可以了。但是官方提供的样例,依然还是非常的简陋,提供的配置大体也就是能把项目跑起来而已,而我们实际的插件开发中还会涉及到文件监听、拷贝、混淆、加密打包等等任务,那我们自己去完成一个脚手架的搭建就很有必要了。
这篇文章我来介绍一下如何搭建一个脚手架,让我们的插件开发更加的规范化。
之前在群里有很多小伙伴在讨论插件更新这个话题,我自己在插件开发这么些年,前后也折腾过各种插件的更新方式,今天在这里做一些整理,给大家一些参考。
上篇文章我们介绍了UXP的发展历史和它的一些特性,这里我们继续介绍如何开始开发一个UXP的Hello World,学习UXP的插件的组成结构和调试工具的使用。
这篇文章的视频版本在这里https://www.bilibili.com/video/BV1k54y1A7ux/,欢迎大家点赞关注。
各位小伙伴大家好,CEP的教程内容已经基本结束,接下来我会在把自己插件迁移到UXP的同时,开始写UXP的开发教程,教程依旧秉着高质量输出的基本原则,力求系统且内容详实,希望能够帮助到大家。
这篇教程的视频地址在这里:Adobe UXP插件开发中文教程 - 1. 简介,欢迎大家点赞、关注、转发。
1. Adobe插件开发的演进
在回答UXP是什么之前,我们先来看看Adobe插件开发的演进过程。在很久很久以前,基于Adobe的扩展,只提供了原生C++的方式,后来在此基础上提供了基于Javascript引擎的脚本扩展,你可以通过写一些js代码来调用宿主API来操作Ps,有过相关经验的小伙伴应该都用过它对应的古老编辑器Adobe ExtendScript Toolkit
大家好,我又回来了。我已经考完试了,下一步就是等出成绩,等录取通知书啦。
接下来我会继续回归系列教程的更新,以专题的形式补充一些我之前没有讲到的内容。同时预计春节后,会开始写UXP部分的教程,敬请期待。
之前有小伙伴反馈文章的形式对一些操作性的内容不太友好,我接下来会试着同时发布文章和视频的方式,视频会发布到B站和知乎,欢迎大家点赞关注转发。这篇文章的视频链接在这里【CEP教程】隐藏面板的妙用】,视频和文章的侧重点不一样,建议结合来观看。
这篇专题文章给大家介绍CEP插件中一种独特的面板形态 - 隐藏面板,以及它可以用来完成的一些有趣的功能。在某些情况下对我们非常有帮助。
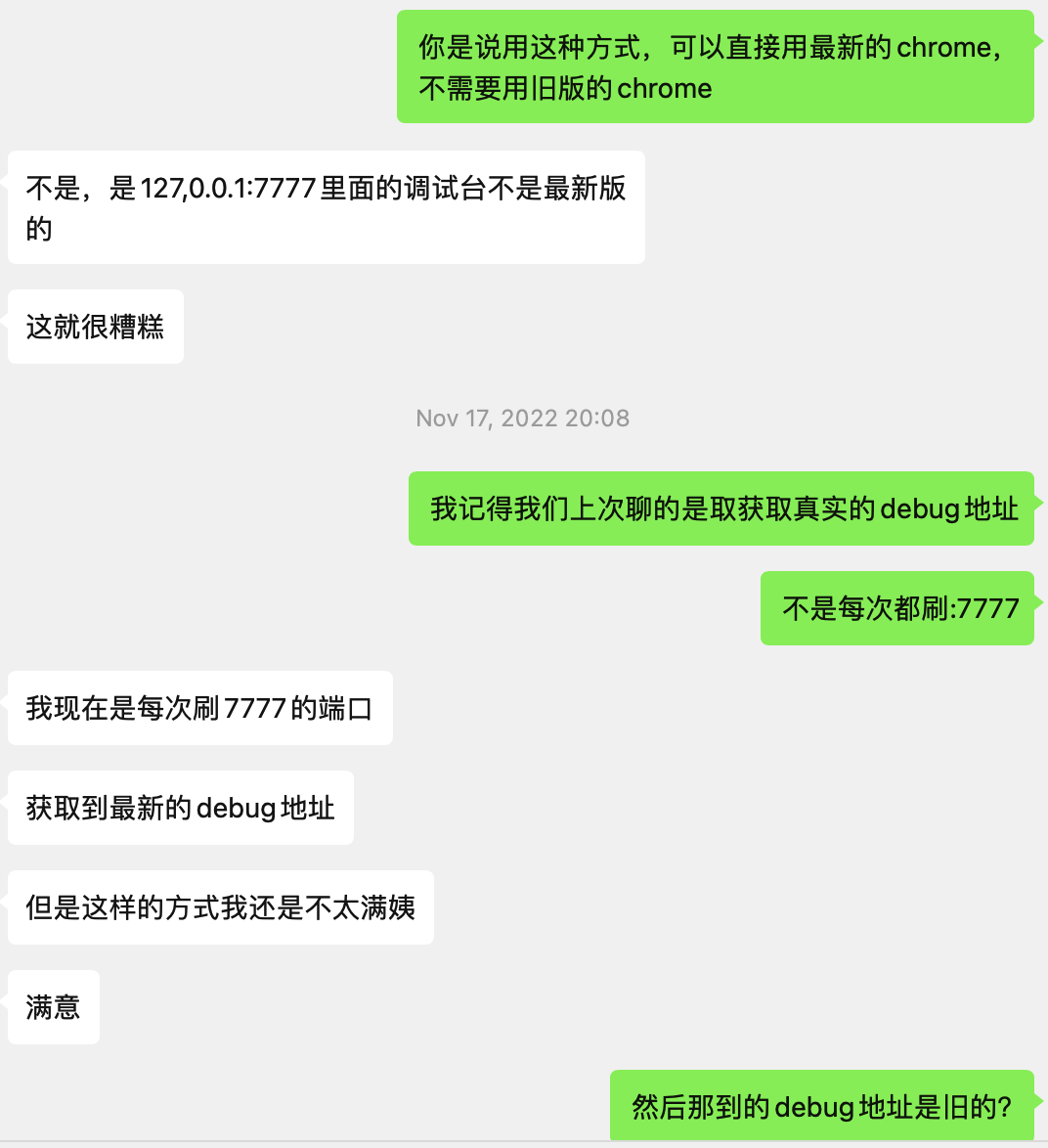
这篇文章来自一个小伙伴的投稿。他一直想实现一种机制,可以在插件面板打开的时候,就能自动打开devTool进行调试,提升插件开发效率。我们针对这个话题在微信里头交流多回

关于如何调试CEP面板,我之前在【CEP教程-4】开发工具选择和调试 推荐使用旧版本的chromium来进行debug,但显然无法满足他的诉求,于是他经过各种苦思冥想、学习专研最终摸索出了更智能的调试方法,我钦佩他这种执着的问题解决精神,于是和他交流将这个过程记录下来,分享给大家。